こんにちは、シゲです。
「TinyPNG」は、写真や画像の質を保ちながらサイズを効率的に圧縮する無料のオンラインサービスです。
このツールを使用することで、サイトの読み込み速度を向上させ、ユーザー体験を向上させることができます。
今回は、TinyPNGの使い方について詳しく解説します。
目次
TinyPNGとは

TinyPNGは、jpgやpng形式の画像を効率的に圧縮し、軽量化するオンラインサービスです。
名前に「png」という拡張子が含まれていますが、jpg形式の画像も圧縮できます。
TinyPNGを使用すると、多くの場合、画像のファイルサイズを約60%~70%ほど軽減することができます。
それでいて画質はほぼ変わらないのが特徴です。
TinyPNGの使い方
1.ウェブサイトへアクセス
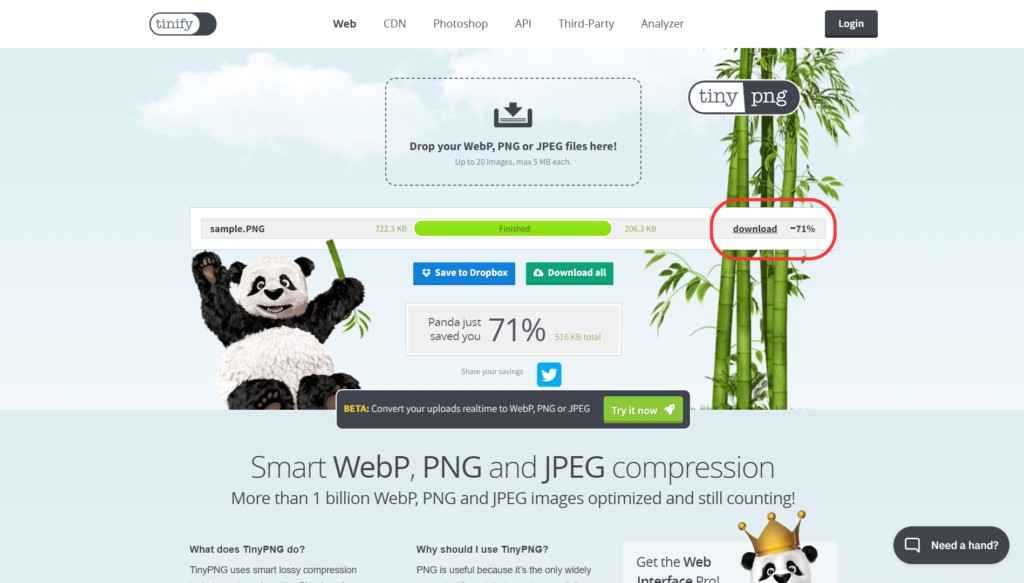
公式サイトTinyPNGにアクセスします。

上記のような画面が表示されると思います。
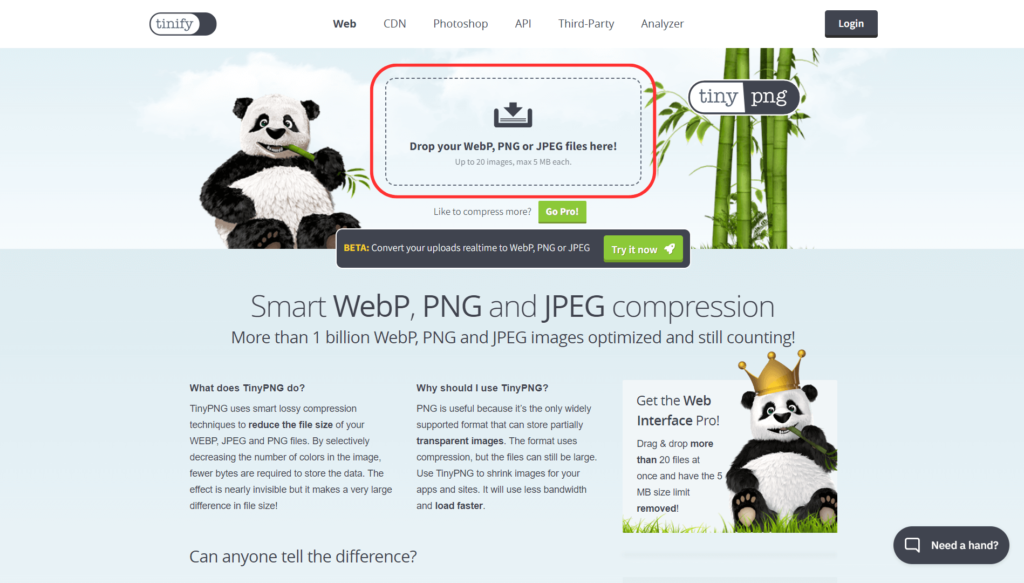
2.画像をドラッグ&ドロップ

トップページに表示される「Drop your .png or .jpg files here!」のエリアに、圧縮したい画像をドラッグ&ドロップします。または、このエリアをクリックして、画像ファイルを手動で選択することもできます。
3.圧縮後の画像をダウンロード

画像をアップロードすると、TinyPNGは自動的に画像の圧縮を開始します。処理が完了すると、圧縮前後のファイルサイズが表示され、どれだけの容量が削減されたかが確認できます。
圧縮が完了したら、「Download」ボタンをクリックして、圧縮された画像をダウンロードします。
まとめ
今回は、無料で利用できる画像最適化ツール「TinyPNG」の使い方について説明しました。
サイトの表示速度はSEOにも影響するため、TinyPNGを使用してサイトのパフォーマンスを最適化しましょう。